Sie möchten flexibel bleiben und doch rasch an Ziel kommen - auch bei Suche nach Software sind massgeschneiderte Lösungen nicht immer der perfekte Laufschuh. Tatsächlich empfehlen wir Standardlösungen, wenn die spezifischen Problemstellungen damit besser angegangen werden können. In den letzten Jahren haben Headless CMS - eine neue Kategorie von Standardsoftware - viel Aufwind bekommen. Wir erklären, was Headless CMS sind und wo sie eingesetzt werden können.
Oft hören wir den Wunsch von Kunden: «Ich brauche nur ein einfaches System, mit dem ich einige News schreiben oder meine Events verwalten kann». Früher hätte ich gesagt: «Das programmieren wir selbst! Dauert ja nicht lange!» Meistens dauert dies aber dann doch ein wenig länger, da während der Entwicklung weitere Herausforderungen zum Vorschein kommen. Um Inhaltsverwaltung richtig gut zu machen, bedarf es an vielen Überlegungen. Eine nicht abgeschlossene Liste:
- Muss der Inhalt formatiert werden können (Absätze, Auflistungen, Fett, Kursiv etc.)?
- Braucht es Mehrsprachigkeit?
- Gibt es einen Prozess, wie Inhalte freigeschaltet werden können?
- Wie wird die Dateigrösse von Bildern komprimiert? Benutzer laden Inhalte oft zu gross hoch, weil es mühsam ist, die Bilder zuerst zu verkleinern
- Wie werden Bilder effizient ausgeliefert? Einem Mobilgerät möchte man nicht das gleich grosse Bild ausliefern wie einem Desktop-Computer, um Mobildaten zu sparen. Auch ein effizientes Caching von Requests ist interessant (z.B. mittels einer CDN)
- Ist eine Versionsverwaltung notwendig? Oft viel zu schnell hat man in einer Version versehentlich etwas gespeichert und wäre froh, wenn man wieder auf eine alte Version zurückspringen könnte
- Berechtigungen: Gibt es verschiedene Benutzer, die unterschiedliche Rechte haben?
- Usw.
Wenn Sie noch mehr darüber erfahren möchten, ob Sie eine Individualsoftware oder doch lieber eine Standardsoftware vorziehen sollten, lesen Sie meinen letzten Beitrag zu dieser Fragestellung. Doch was hat dieses Beispiel mit Headless CMS oder konventionellen CMS zu tun?
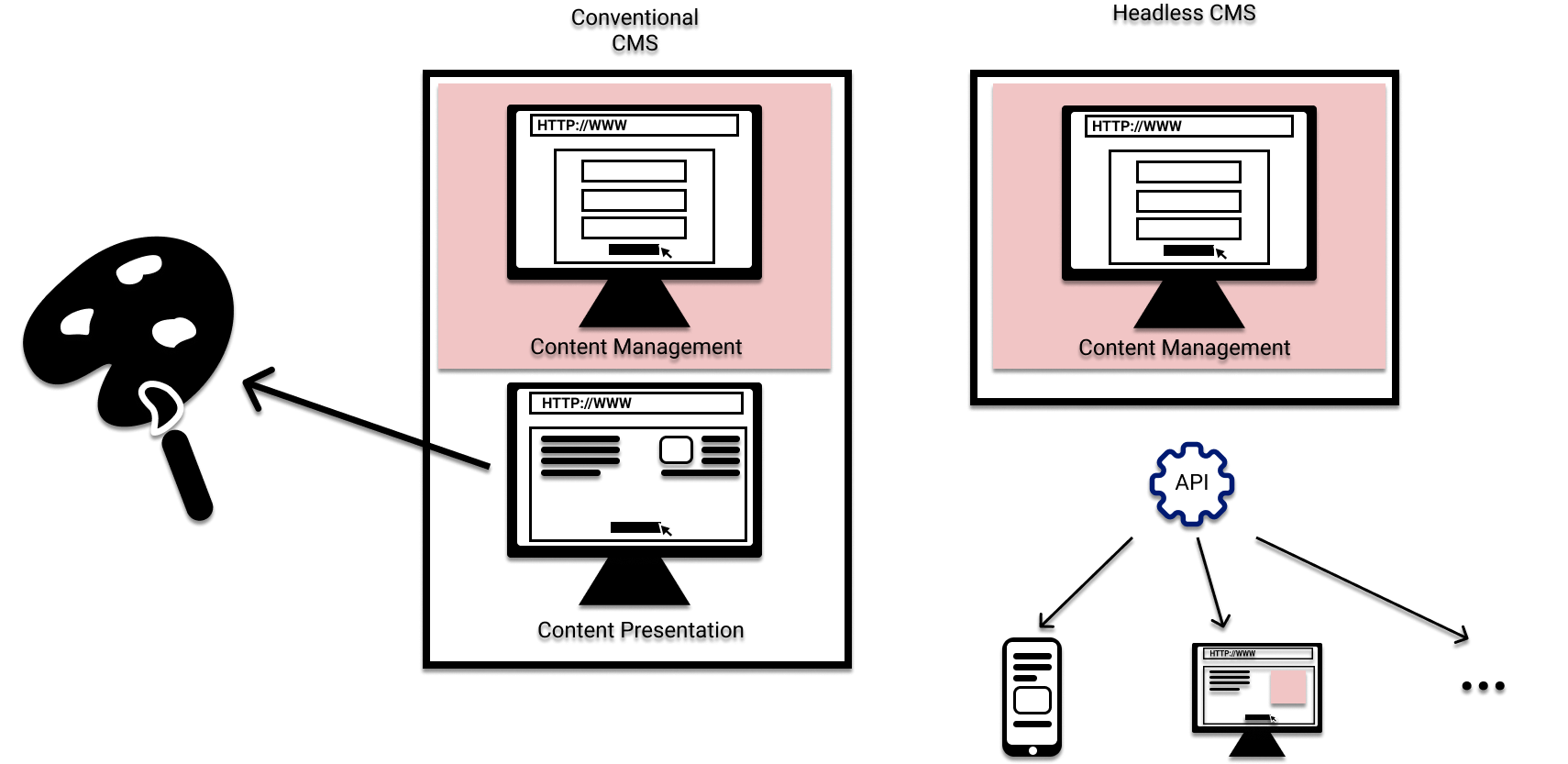
Konventionelle vs. Headless CMS
Will man all diese obenstehenden Punkte berücksichtigen, ist die Umsetzung aufwendig. Content Management Systeme (CMS) gibt es bereits sehr lange. Aus meiner Sicht sind sie oft unflexibel, mühsam zu bedienen und können auch ganz schön preiswert sein. Ich finde das kostenlose CMS “Wordpress” - übrigens auch das am weitesten verbreitete CMS - eines der benutzerfreundlichsten Systeme. Diese konventionellen Systeme eigenen sich sehr gut, wenn Inhaltsverwaltung und die Darstellung auf einer Webseite die einzige Aufgabe ist.
In den letzten Jahren hat das Headless-CMS an Aufmerksamkeit gewonnen. Wieso? Konventionelle CMS koppeln die Erfassung von Inhalten und deren Darstellung. Die Präsentation der erfassten Inhalte kann durch sogenannte Templates und Themes individualisiert (customized) werden. Sobald ich die Daten nicht auf einer Website, sondern in einer nativen App anzeigen möchte, ist ein konventionelles CMS nicht das ideale Instrument. Zwar bieten konventionelle CMS oft direkt responsive Templates, diese sind jedoch für die Darstellung im Web vorgesehen und nicht in einer Mobile-App.
Es unterscheidet sich insofern vom konventionellen CMS, da es nur die Haltung der Daten übernimmt und eine Daten-Schnittstelle (API) zur Verfügung stellt. Somit lassen sich die Daten an einem beliebigen Ort darstellen und ist in der Darstellung nicht vom CMS abhängig. Dadurch wird die Darstellung auf verschiedenen Browsern und Geräten bedeutend einfacher.

Anwendungsfälle
Man kann zwar in Sandalen einen Hundertmeterlauf absolvieren, das ist allerdings weder bequem noch besonders effizient oder sinnvoll. Gleich verhält es sich mit Headless CMS. Zwei mögliche Anwendungsfälle, in denen es aber meiner Meinung nach sinnvoll ist:
- Es ist bereits eine Website/Plattform verfügbar, kann aber noch keine News verwalten. In diesem Fall könnte das Headless-CMS die Aufgabe der Inhaltsverwaltung übernehmen und die Daten im weiterhin bestehenden Applikation angezeigt werden.
- Für eine Mobile Applikation wird die Datenerfassung in einem Headless CMS gemacht. Die Mobile-App bedient sich dieser Daten und stellt sie dar. Dabei ist kein selbst entwickeltes Backend notwendig (wir hatten ein ähnliches Verfahren im Blogpost Verwendung von Google Spreadsheets für App-Übersetzungen beschrieben, allerdings ist Google Spreadsheets weitaus fehleranfällig und weniger komfortabel zu administrieren als ein Headless CMS)
Headless CMS sind flexibel
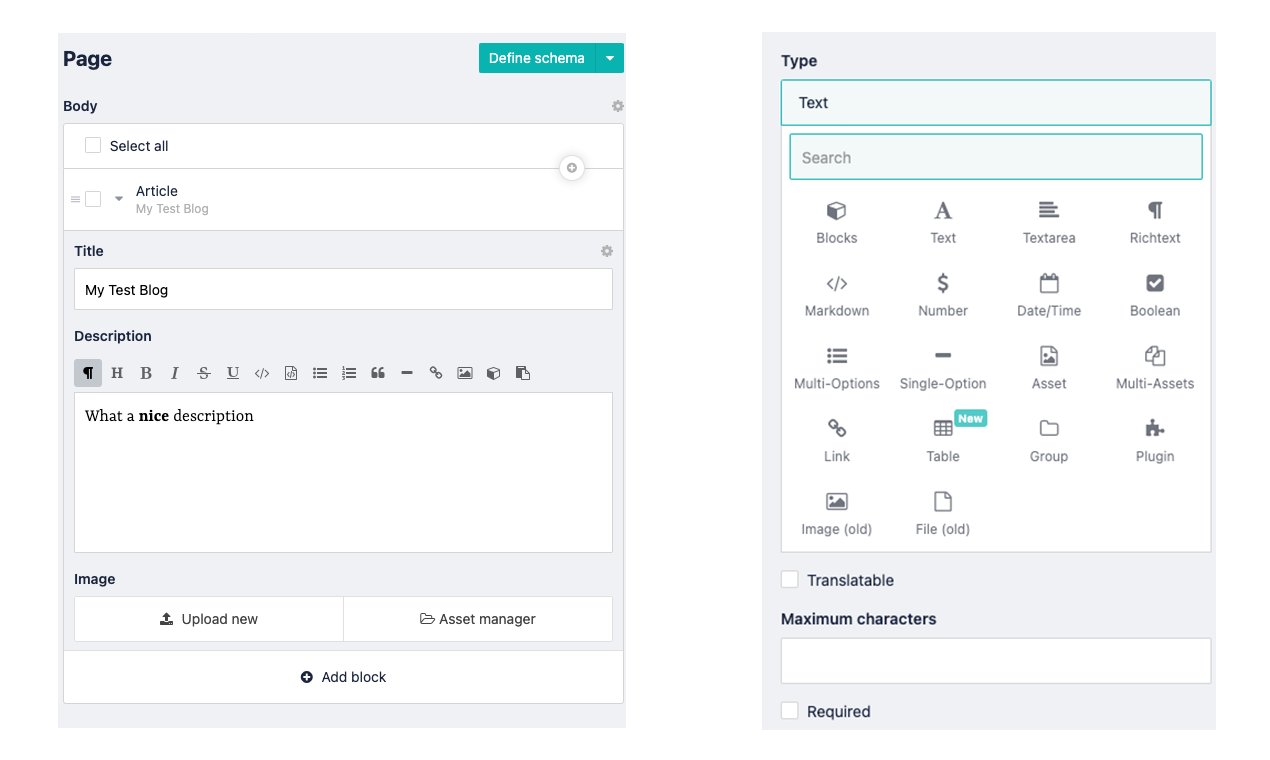
Die Stärke an den Headless CMS liegt darin, dass sie sich sehr schnell anpassen lassen. Die Handhabung ist praktisch in allen Lösungen gleich. Zuerst erfasst man einmalig eine Datenstruktur, in welcher man später Daten erfassen möchte. Das kann beispielsweise ein Blog-Artikel mit Titel und Bild sein, könnte aber auch ein Event sein, mit Start- und Enddatum und Beschreibung, um diese Daten später in einem Kalender anzuzeigen. Wenn man ein Feld hinzugefügt hat, stehen einem wie hier im Beispiel von Storyblok dargestellt viele vordefinierte Felder zur Auswahl. In diesen Felder lassen sich in einem zweiten Schritt Daten strukturiert in einem Formular erfassen, das anhand des Datenmodells automatisch erstellt wurde.

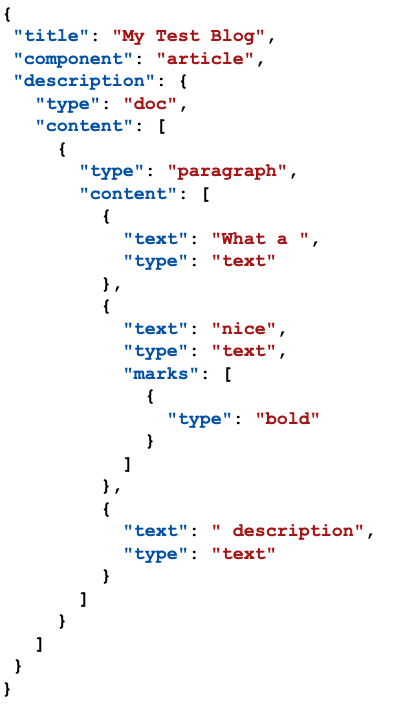
In einem letzten Schritt kann man auf dem Endgerät z.B. alle Blog-Arikel in einem strukturierten Format (JSON) abrufen und ist nicht mehr an Webtechnologien gebunden - sprich, eben auch eine native Mobile-App könnte die Daten verwenden.

Welche Headless CMS Lösung?
Sucht man via Google nach “Headless CMS”, befindet man sich inmitten einem Dschungel von Lösungen, die alle ihre Stärken und Schwächen haben und sich auch preislich je nach Anforderung stark unterscheiden.
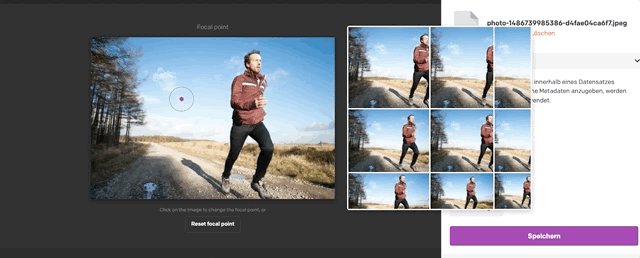
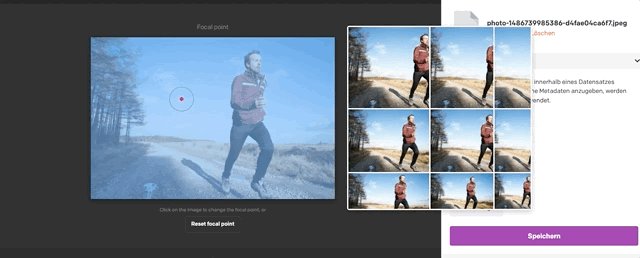
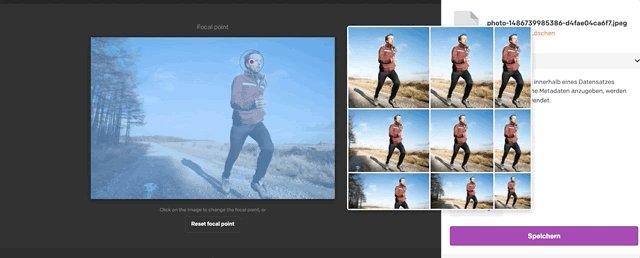
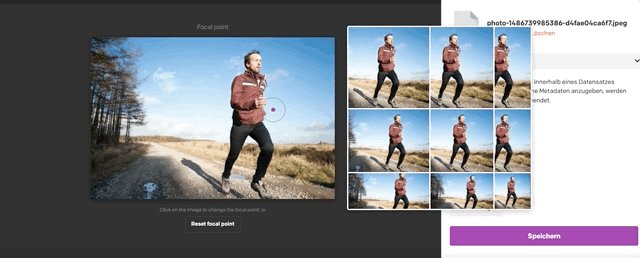
So gibt es Systeme wie Directus, die Open Source sind und einen kostenlosen Self-Hosting Plan haben. Andere Systeme wie DatoCMS haben im Umgang mit Bildern praktische Features wie beispielsweise der Focal Point (das Zentrum des Bildes), welches für die Berechnung der Thumbnails (Vorschaubilder) verwendet wird. So können Sie beispielsweise sicherstellen, dass ihre Bilder auf jeglichen Bildschirmgrössen richtig angezeigt werden.

Einige bieten einen effizienten Weg, um verschiedene Versionen der einzelnen Seiten zu verwalten und nur gewisse Inhalte zu publizieren. So z.B. Storyblok oder Directus. Ebenso gibt es Unterschiede, was die Auslieferung der Daten betrifft. Bei Directus kann man beispielsweise GraphQL verwenden: Eine flexible Technologie, die Facebook erfunden hatte, um nur die Datenfelder auszuliefern, die auch benötigt werden. Z.B. auf einer Übersichtsseite nur die Artikel-Titel und Bild ohne die Beschreibung.
Welche Headless CMS Lösung für Sie die richtige ist, kommt folglich ganz auf den Anwendungsfall darauf an. Gerne helfen wir Ihnen, die richtige Lösung für Sie zu finden und freuen uns wenn Sie mit uns Kontakt aufnehmen.