Stellen Sie sich vor, Sie möchten eine App oder eine Webseite erstellen. Vermutlich wissen Sie bereits, was Sie auf der Webseite abbilden möchten oder welche Funktionen die Seite enthalten muss. Bevor Sie nun aber gleich mit der Umsetzung Ihres Projekts beginnen, lohnt es sich, sich die einzelnen Schritte eines Webseitenbesuchers einmal vor Augen zu führen und diese visuell durchzuspielen. Oftmals entscheiden Sie auch nicht alleine und müssen Ihre Idee anderen präsentieren. Mit einem digitalen Grobentwurf werden die einzelnen Webansichten nachempfindbar. Mit den gängigen Grafikprogrammen wie Photoshop oder Illustrator wenden Sie dafür aber schnell unzählige Stunden auf. In diesem Beitrag möchte ich Ihnen einige Programme vorstellen, welche nicht nur wertvolle Zeit einsparen, sondern auch die nötigen Werkzeuge liefern, diese Arbeit zu vereinfachen.
Mit Design & Prototyping Tools zu besseren Lösungen
Sie kennen es vermutlich von sich selbst: Erst wenn man etwas sieht, weiss man, was man möchte! In anderen Worten, erst wenn etwas greifbar und somit begreifbar wird, können Sie Ihre eigenen Bedürfnisse erst richtig erkennen. Dieses Phänomen erleben wir auch immer wieder mit unserer Kundschaft und führen darum auch sogenannte Design Sprints durch, wobei hier der Fokus mehr auf einer technischen Umsetzung liegt als dem tatsächlichen Design. Das Ziel, einen Prototypen greifbar zu machen und dabei auch noch jede Menge Geld zu sparen, bleibt jedoch gleich. Durch die Visualisierung werden mögliche Probleme aufgedeckt und entsprechende Lösungen können frühzeitig ausgearbeitet werden. Ausserdem ist es sinnvoll bereits früh ein gemeinsames Verständnis im Team zu entwickeln, in welche Richtung sich eine Lösung bewegt. Auch wenn die Mockups nicht 1:1 der tatsächlichen Lösung entsprechen, geben sie einen Rahmen vor, ohne diesen bereits zu stark einzugrenzen.
Was gibt es für Lösungen?
Die Auswahl an Design- und Prototypen-Software ist ziemlich beachtlich. Hier nur eine kurze Übersicht über die gängigsten und bekanntesten Lösungen:

Wir bei der Renuo benutzten hauptsächlich Figma, da dieses Programm die Zusammenarbeit mit unseren Entwicklern vereinfacht. So können zum Beispiel mehrere Personen gleichzeitig an einem Projekt arbeiten oder gewisse Ansichten und Elemente können gleich exportiert und anschliessend in das Entwicklungsprojekt eingebaut werden. Ausserdem bietet Figma dies alles direkt im Web und auf einer für den Desktop entworfenen Webapp an. Anders als bei anderen Lösungen wie beispielsweise Adobe XD, welche Veränderungen jeweils noch in der Cloud speichern muss. Natürlich würde es den Rahmen dieses Artikels sprengen auf die einzelnen Vor- und Nachteile jeder Lösung einzugehen. Vor allem, da diese Vergleiche bereits existieren, sehen Sie dazu:
Wie beginne ich mit meinem Mockup?
Grundsätzlich müssen Sie sich zu Beginn entscheiden, ob Sie auf einer leeren Arbeitsfläche starten oder mit bereits bestehenden Elementen arbeiten möchten. Falls Sie von Grund auf beginnen möchten, würden wir Ihnen empfehlen sich mit Design-Themes und -Prinzipien (Beispiel von iOS) auseinander zu setzten. Entscheiden Sie sich für Letzteres, gibt es in den unterschiedlichen Programmen diverse Templates, auf welche Sie zurückgreifen können. Sind Sie neu in den entsprechenden Programmen, würden wir Ihnen diese Variante empfehlen, da es zu Beginn einfacher ist, mit bestehenden Elementen zu arbeiten. In Figma werden auch von der Community Templates zur Verfügung gestellt. Hier zwei Beispiele, mit welchen Sie innert Kürze bereits erste Entwürfe Ihrer Lösung erstellen:


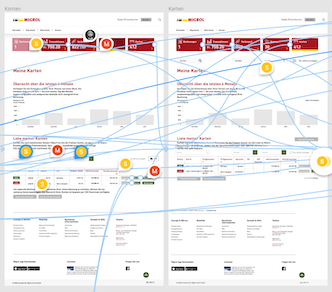
Ist das Design erstmal erstellt, gibt es diverse Möglichkeiten, um diesem nun auch noch Leben einzuhauchen. Die sogenannten Wireframes können so miteinander verknüpft werden, dass die Bedienung der Benutzeroberfläche nachempfunden werden kann. Verbinden Sie dazu einfach die unterschiedlichen Ansichten miteinander und definieren Sie Felder, welche in Abhängigkeit zueinander stehen. Am Beispiel von Migrol, für welche wir ein Kundenportal entwickelt haben, wird ersichtlich wie praktisch diese Art der Visualisierung ist:


Vom Design zum fertigen Produkt
Nun sind Sie soweit, Ihre Idee zu präsentieren und haben vermutlich während dem Prozess auch bereits schon einige Abläufe hinterfragt und optimiert. Sie erhalten das «GO» oder möchten Ihre Idee nun in die Tat umsetzen. Es kommen nun aber ganz neue Fragen ins Spiel, wie beispielsweise welche Schnittstellen müssen vorhanden sein oder wie müssen Daten verarbeitet und gespeichert werden, welche wir vermutlich in unserem Beitrag zu Entwurfsmustern oder bei der Vorstellung von Headless CMS bereits abgedeckt haben. Aber auch hier helfen die von Ihnen entworfenen Mockups den Entwicklern, Prozesse aufzuzeigen und grundsätzliche Entscheidungen bezüglich der User Experience zu treffen.
Fazit
Design-Programme wie Figma sind wichtige Tools, um eine Idee greifbar zu machen. Sie decken Probleme und Redundanzen frühzeitig auf und vereinfachen so Prozesse und schlussendlich auch die User Experience auf Webseiten und Applikationen. Auch für die Präsentation und für ein gemeinsames Verständnis bieten sie sich an und ermöglichen den Entwicklern Styling-Elemente sowie Bilder direkt in das entsprechende Projekt zu übernehmen. Falls Sie also bereits an Ihrer nächsten Idee tüfteln, schauen Sie sich die verschiedenen Möglichkeiten, welche diese Tools bieten, unbedingt an.






