Digitale Karten sind häufig die Grundlage oder ein wichtiges Merkmal von modernen Web-Applikationen. Sei es um Geodaten zu visualisieren, wie die zuletzt aufgezeichnete Jogging-Route, oder um Nutzenden eine intuitive Eingabefläche zu bieten. Grund genug, sich einmal im Detail dem Kartenmaterial zu widmen und der Frage nachzugehen, wie man Karten erstellen kann, welche die Designsprache der Applikation wiedergeben und individuell auf die Kundenbedürfnisse eingehen.
Prominente Beispiele
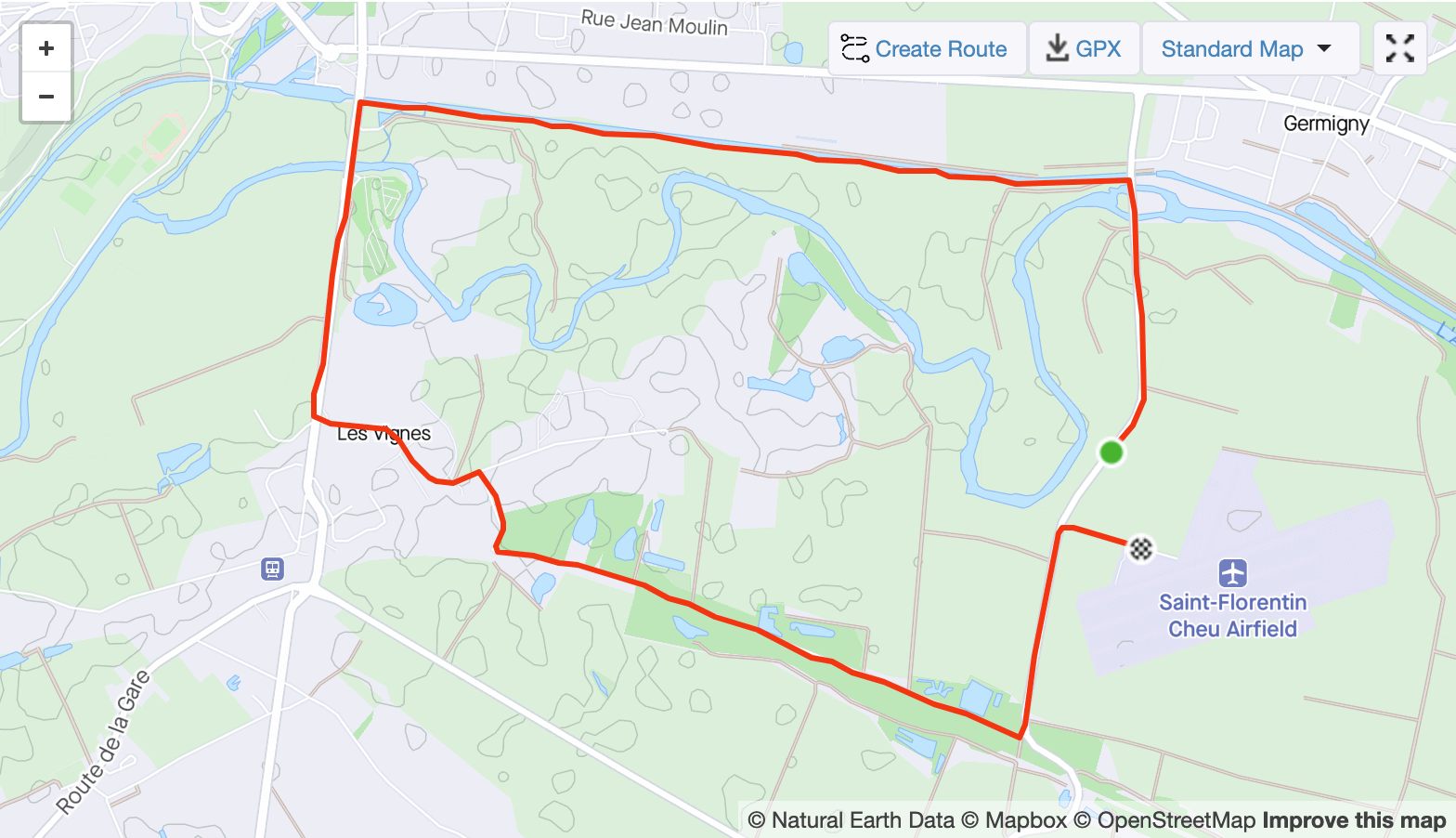
Ein grosser Player, der sein eigenes Kartendesign der Corporate Identity angepasst hat, ist Strava. Sie benutzen die Karte, um aufgezeichnete Trainings zu analysieren.

Ausschnitt aus einer Aufzeichnung auf Strava
Auffallend dabei ist, dass sich die Karte visuell an den Rest der Applikation anpasst. Wir erkennen die selben Hauptfarben sowie die selbe Schrift. Ausserdem wurden Details weggelassen, welche keinen grossen Mehrwert leisten, um die Route zu analysieren. So fehlen die meisten Strassennamen oder Beschriftungen von Flüssen. Markante Landschaftszüge sieht man allerdings immer noch sehr gut.
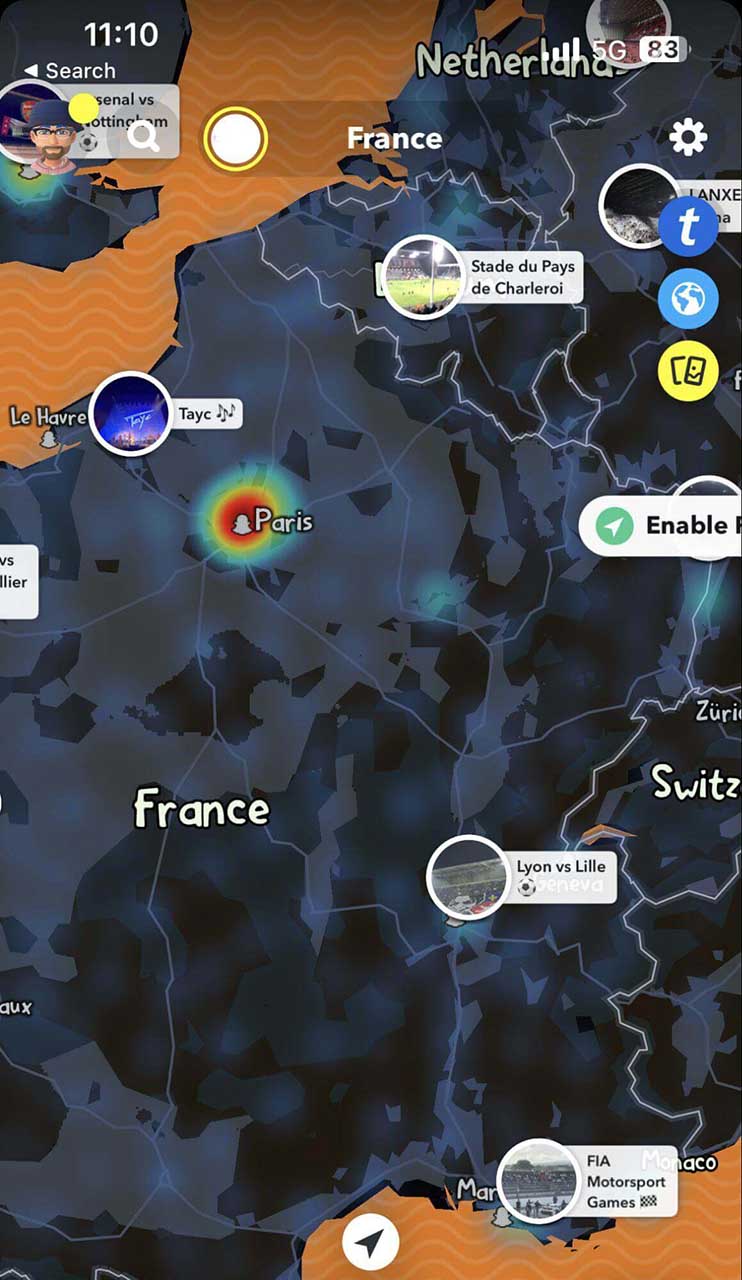
Eine weitere prominente App, welche eigens angepasste Karten verwendet, um die Wiedererkennbarkeit zu stärken, ist Snapchat. Im verwendeten Screenshot sogar in der Halloween-Edition.

Snapchat verwendet dabei ihr Kartenbild, um wie bei Strava das Design der App selbst wiederzugeben, aber auch um die customer retention zu verstärken. So kehren User immer wieder zur App zurück, nicht nur um neue Snaps zu verschicken oder anzuschauen, sondern auch um die thematisch angepasste Karte nach Details zu durchforschen.
Eigene Karten – leicht gemacht
Die oben genannten Applikationen haben eins gemeinsam: Sie verwenden die Mapbox API, um ihre Karten zu erstellen. Mapbox ist eine Firma, die weit mehr macht als nur Karten. Doch so spannend die anderen Produkte sind, wir werden uns in diesem Artikel nur das Mapbox Studio genauer anschauen.

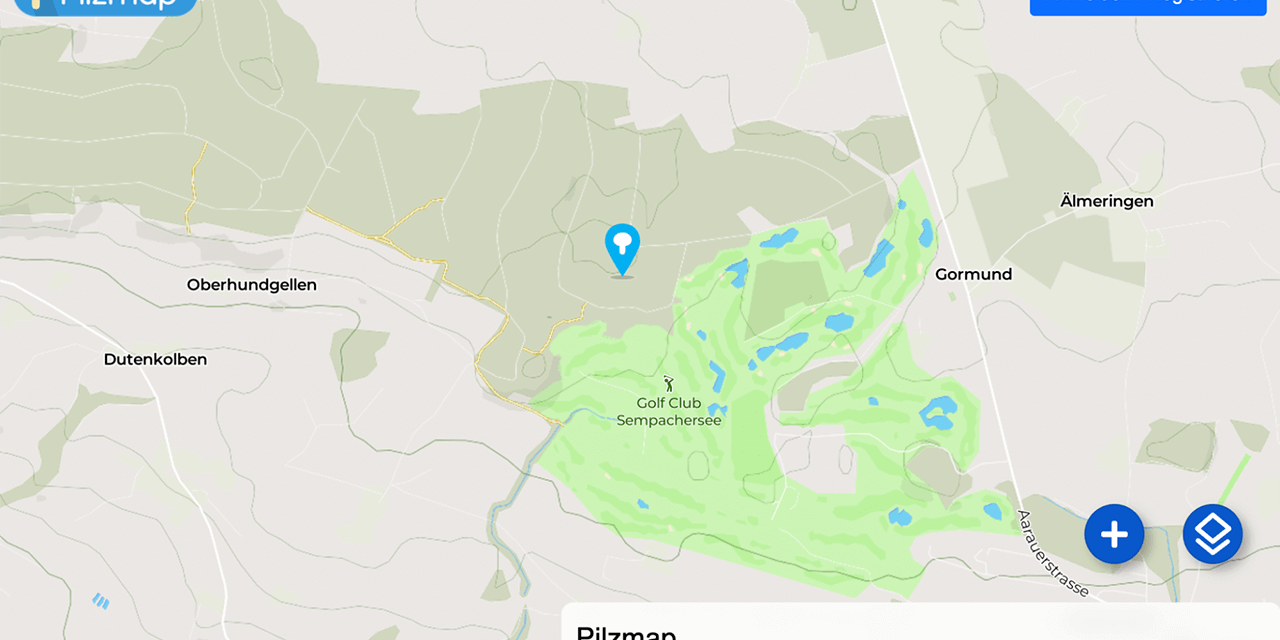
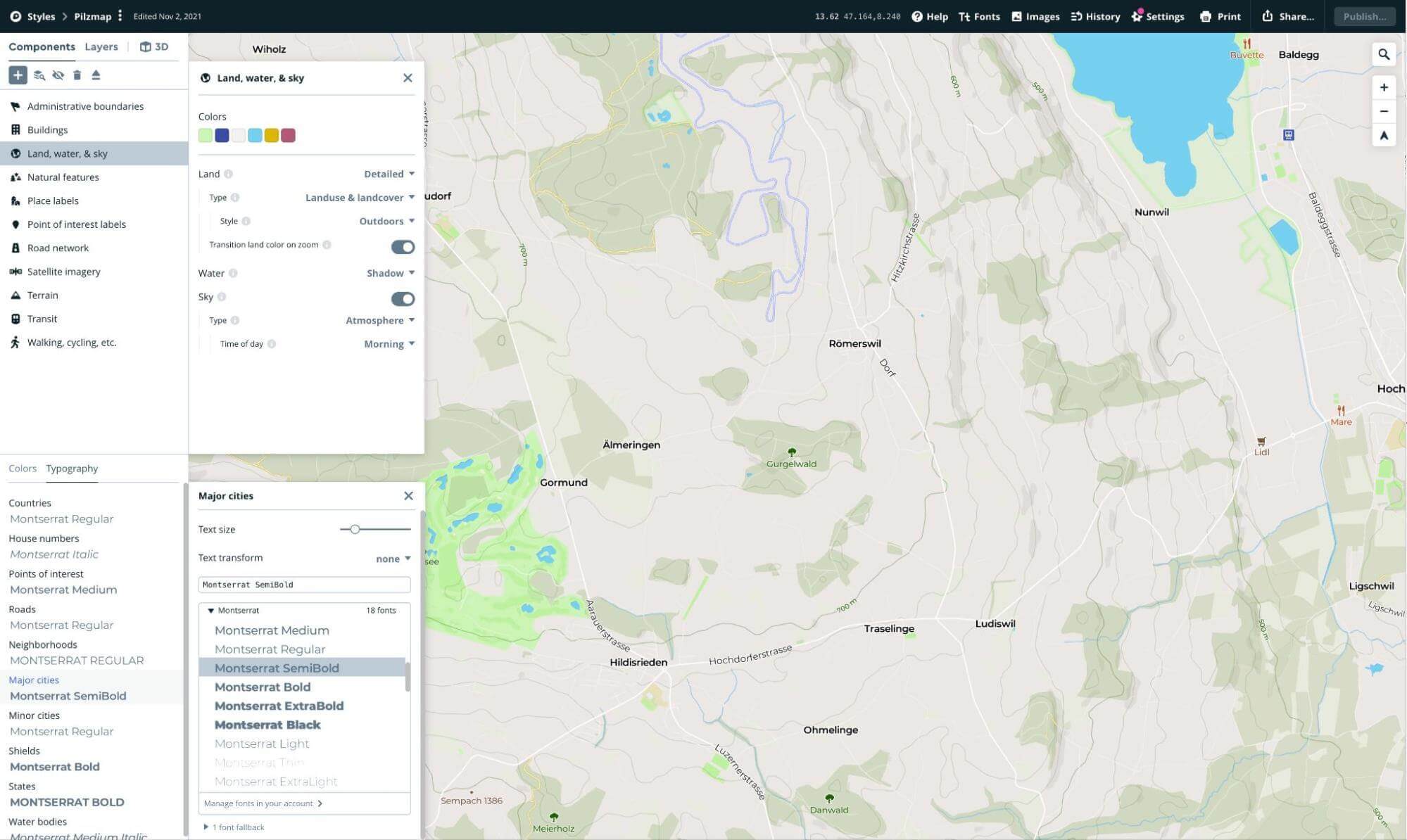
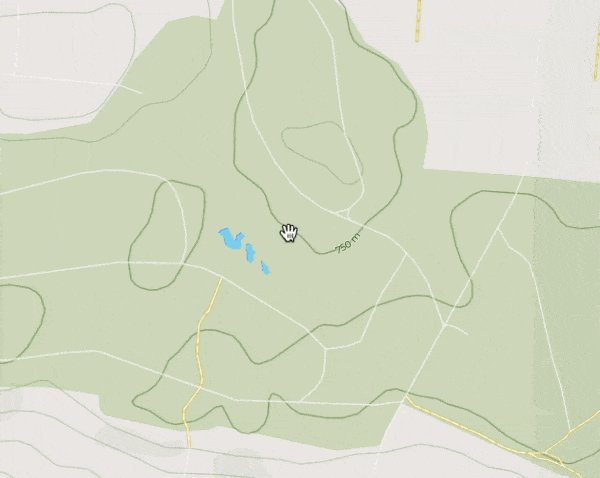
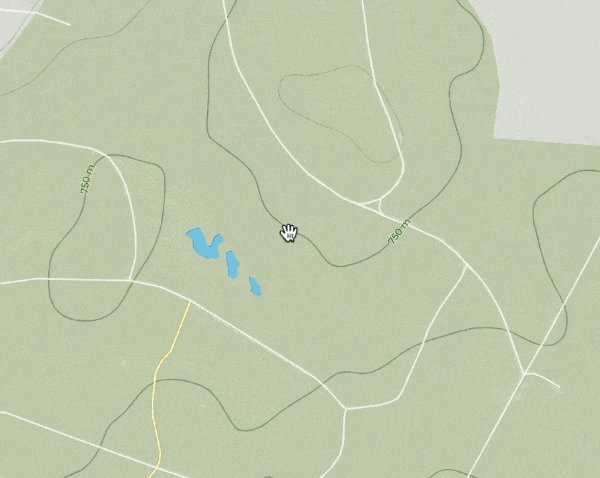
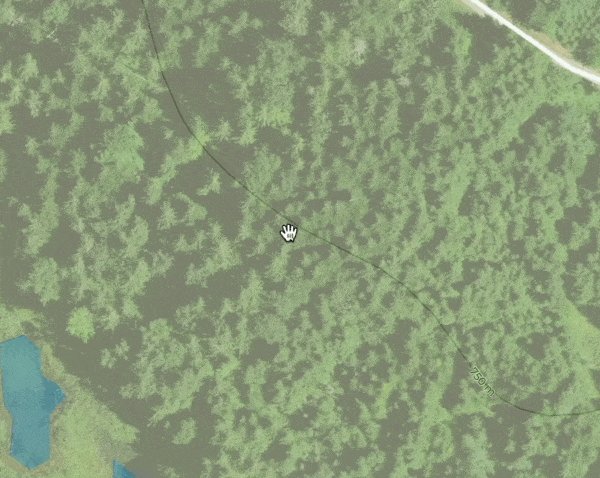
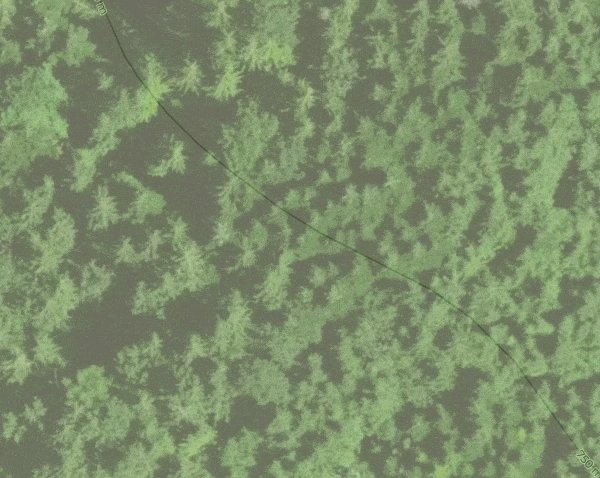
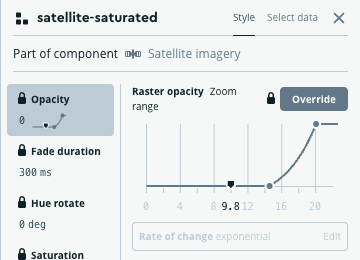
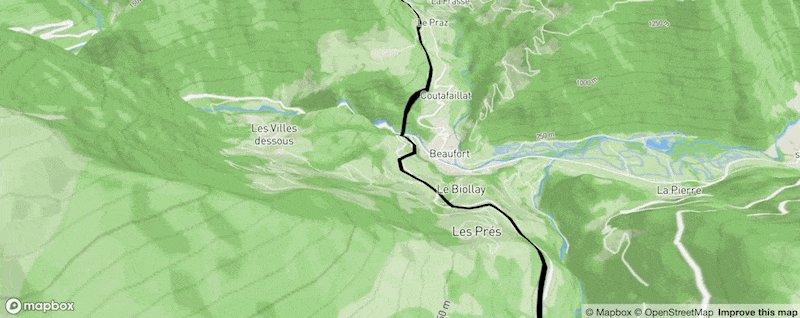
Dieser Ausschnitt aus dem Mapbox Studio ist für ein Projekt vorgesehen, welches wir in der Learning Week 2021 entworfen haben. Die Idee war, eine interaktive App zu erstellen, mit deren Hilfe User ihre Pilzsammelorte speichern und dokumentieren können. Ausserdem sollte man einen Teil der Karte im Freundeskreis teilen können – bis auf die super geheimen Pilz-Orte natürlich. Da bei einer solchen App die Karte im Zentrum steht, entwickelten wir eine eigene «Renuo» Pilz-Karte. Angepasst haben wir die Schriftart und die Farben, um das Renuo-Grün wieder zu verwenden. Ausserdem haben wir Details von Siedlungen ausgeblendet, da die Konzentration sowieso auf Wald und Wiesen gerichtet ist. Ein weiteres nützliches Feature, welches uns Mapbox zur Verfügung stellte, ist die Überblendung von Satellitenbildern mit der normalen Karten, je weiter man hineinzoomt. So sieht man in der herausgezoomten Karte die Übersicht, wo man sich genau befindet, und in der hineingezoomten jedes Detail des Waldes.

Dies geht sogar soweit, dass man selbst den Gradienten bestimmen kann, wie schnell oder langsam mit welchen Zoom-Stufen die Karte eingeblendet werden soll:

Andere Customisations
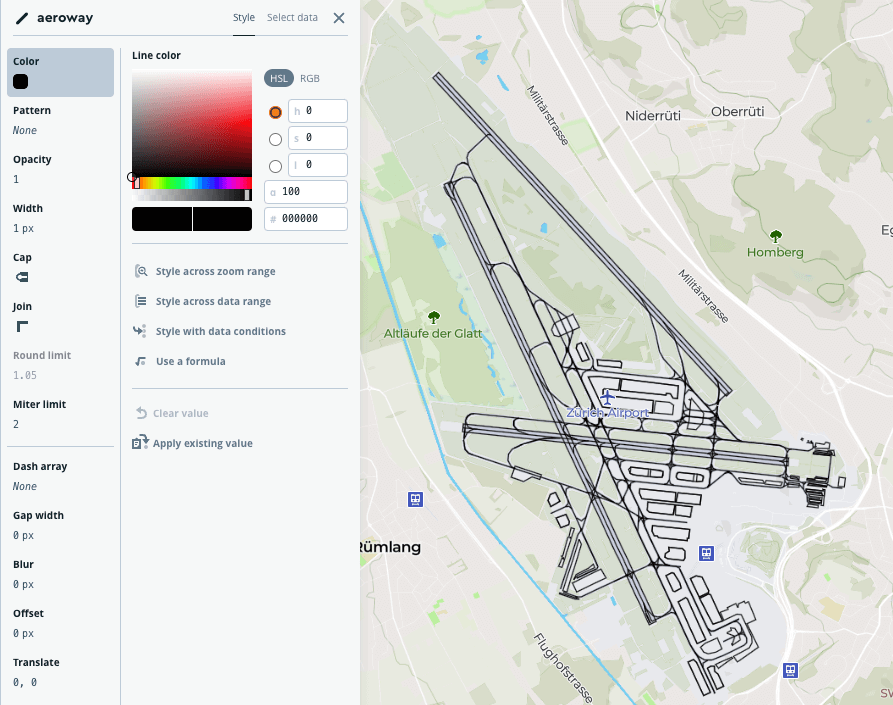
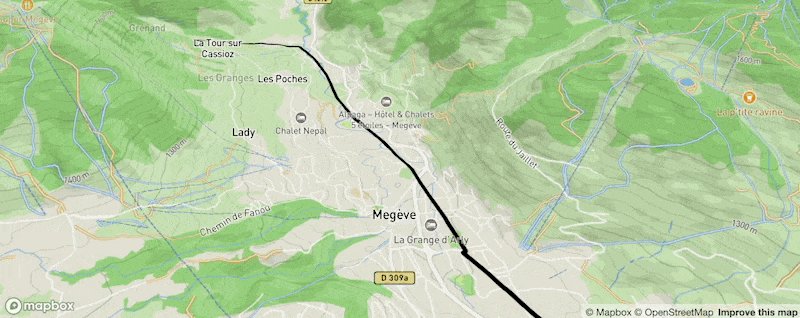
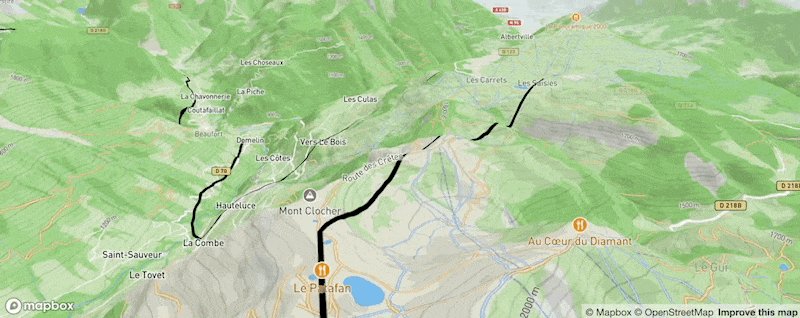
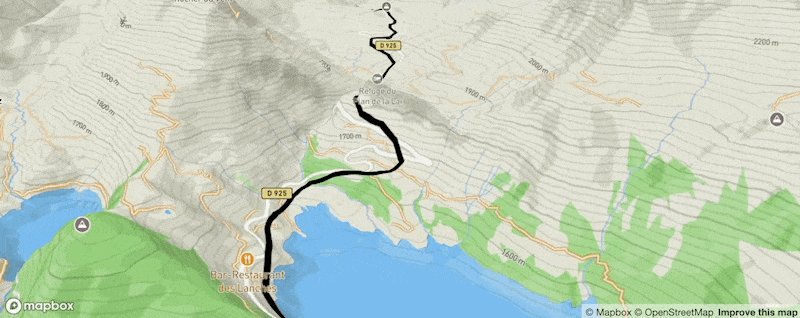
Dies sind längst nicht alle Möglichkeiten zur Individualisierung von Karten. So können auch Overlays verwendet werden, um etwas Wichtiges hervorzuheben. Bei der Karte unten wurden beispielsweise die Rollbewegungen auf Flugplätzen hervorgehoben. Nützliche Anwendungsfälle von solchen Markierungen könnten Gebietsvisualisierungen der Rollbewegungen von Flugzeugen sein, welche die App tracked. Solche Overlays können allerdings auch mit anderen Karten-Anbieter realisiert werden. Speziell bei Mapbox ist hingegen, dass diese «eingebacken» sind im Kartenmaterial. Es ist also kein Code notwendig wie beispielsweise bei Google Maps. Ein weiterer Vorteil davon ist, dass Anpassungen an den Karten vorgenommen werden können, ohne Code zu ändern, indem man die neuesten Änderungen publiziert und schon sind sie auf allen Endgeräten sichtbar.

Solche Pfade gibt es natürlich nicht nur statisch auf einer 2D Karte. Hättet ihr lieber einen simulierten Helikopterflug einen Pfad entlang auf einer komplett individualisierten 3D Karte? Selbstverständlich kein Problem, wie das Beispiel von Mapbox zur FreeCamera API demonstriert:

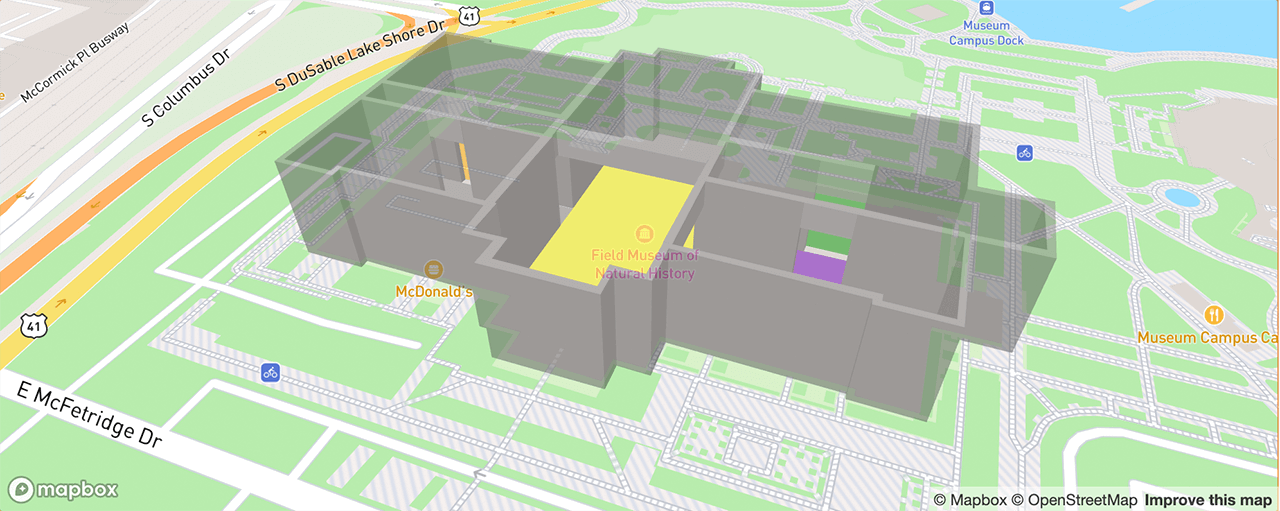
Gut, zugegebenermassen ist dies wahrscheinlich eher eine Spielerei. Allerdings kann das Verwenden von 3D Kartenmaterial durchaus Sinn machen, vor allem wenn wir eine dreidimensionale Struktur visualisieren möchten wie ein Gebäude oder die innere Aufteilung der Räumlichkeiten.

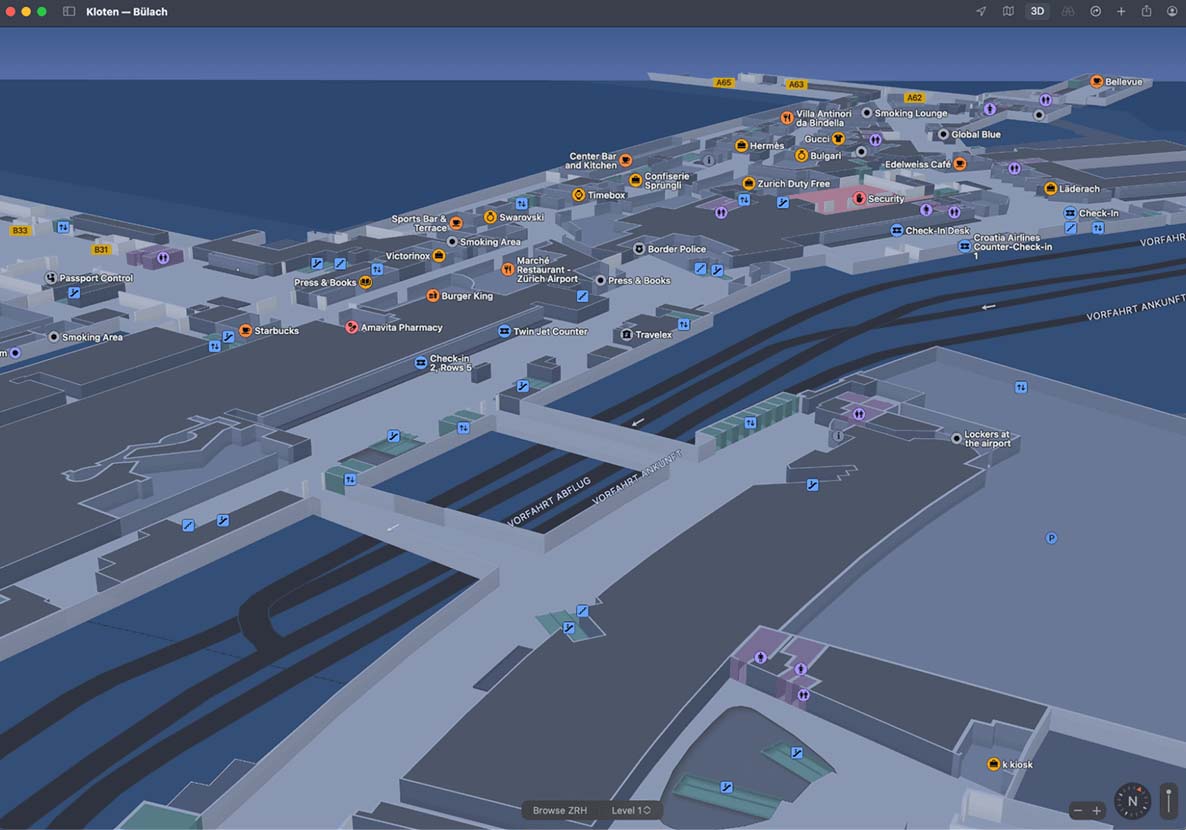
Solche Innenansichten sind bei den Nutzenden schon bekannt. Apple Maps und Google offerieren diese bereits bei ihren eigenen Karten. Umso mehr wird der Mehrwert gesteigert, wenn wir so etwas auch auf der eigenen Seite anbieten. Anwendbar wäre das beispielsweise bei einem Modehaus. Dieses könnte eine Innenansicht anbieten, bei der die einzelnen Bereiche eingezeichnet sind, wie T-Shirts, Jacken, Hosen, etc. Noch mehr Mehrwert würde es bieten, wenn das Sortiment pro Bereich auch virtuell durchstöbert werden könnte. So würde die Kundschaft mit knappem Zeitbudget, das gewünschte Kleid, das sie vorher ausgewählt hat, direkt finden und anprobieren können.

Fazit
Es muss nicht immer Google Maps sein. Auch wenn die API sehr mächtig und populär ist, gibt es Alternativen, welche Google das Wasser reichen können und darüber hinaus deutlich mehr Anpassungsmöglichkeiten bieten. Viele Ideen kommen erst, wenn man sich einmal einen Überblick über die Möglichkeiten gemacht hat. Deshalb empfehle ich allen die Beispiele der Mapbox GLJS Library anzuschauen, sich einen Account beim Mapbox Studio zu erstellen und ein bisschen herumzuspielen.