Mode Weber Loyalty und mobile App
Die digitale Webercard
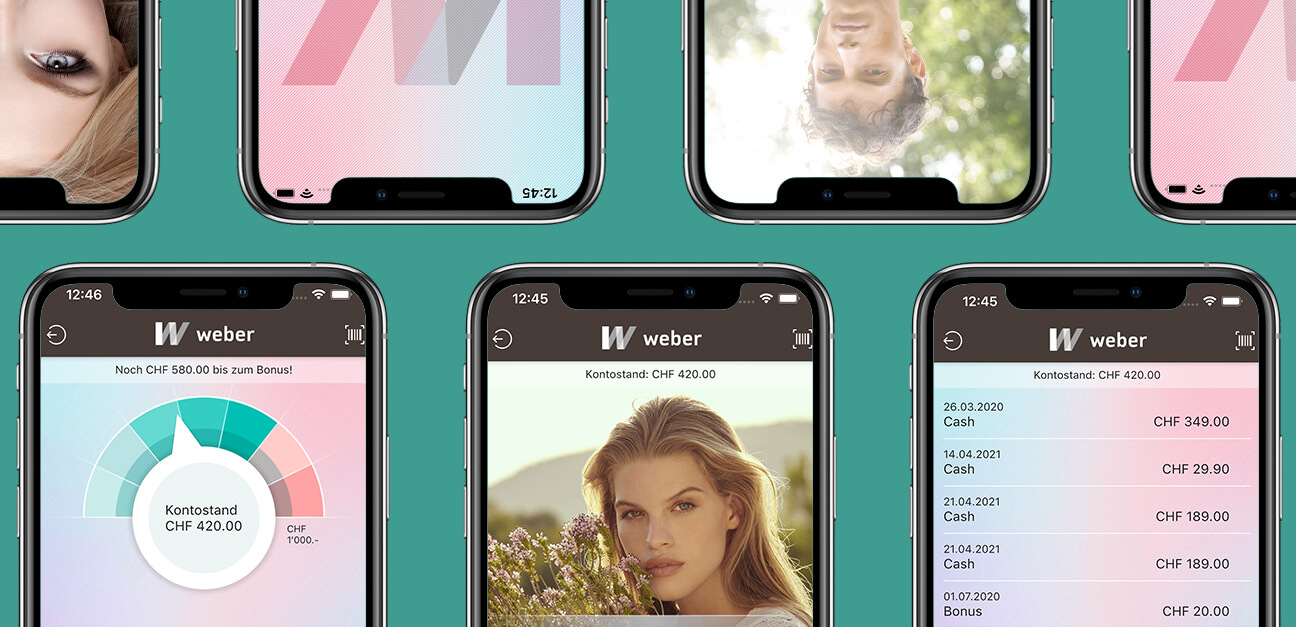
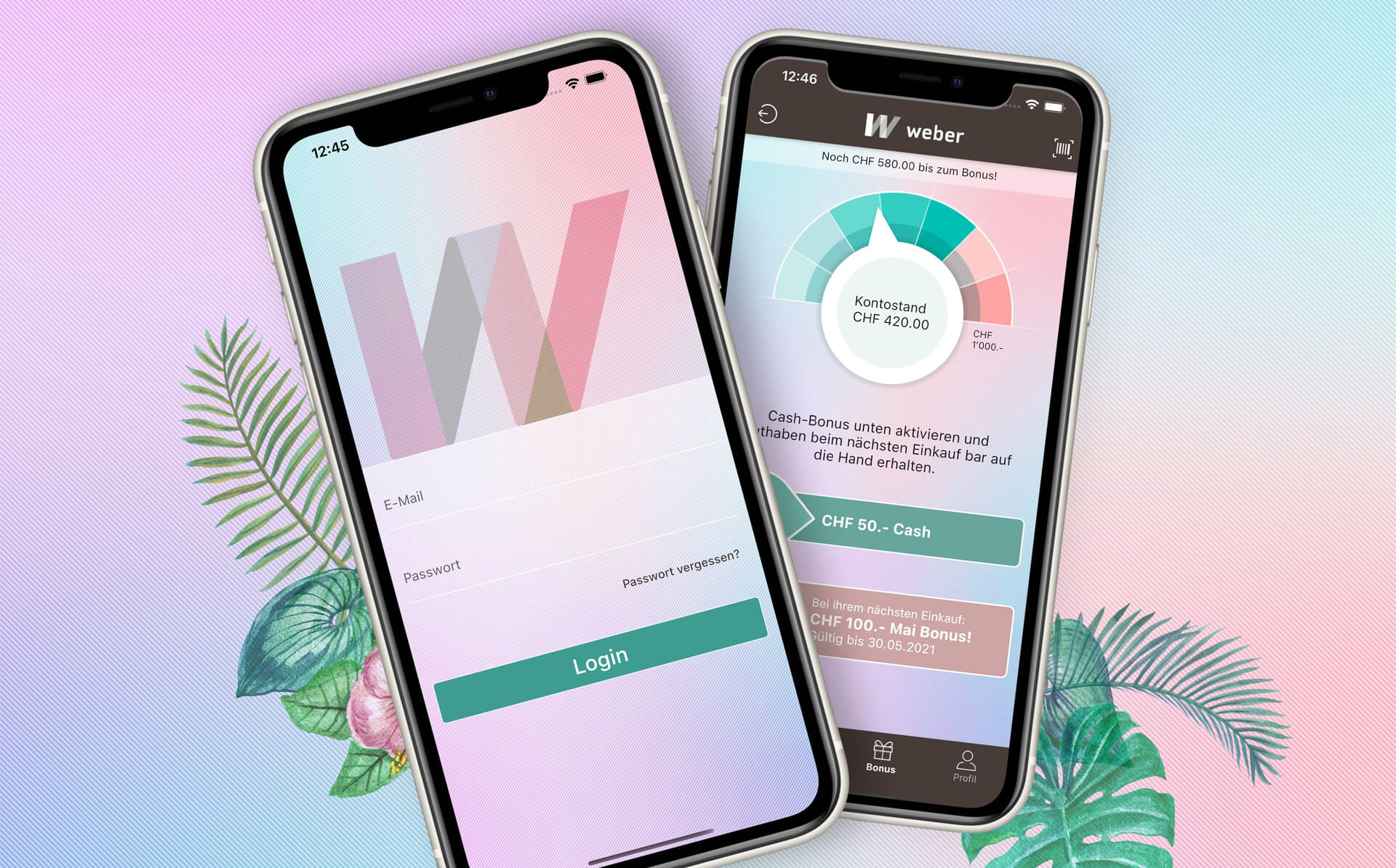
Kundenkarten waren schon immer unser Ding! So durften wir in 2021 auch die Kundenkarte für die Modehauskette Mode Weber digitalisieren. Die App zeigt die getätigten Einkäufe an, errechnet laufend den kumulierten Kontostand und ermöglicht die Generierung des beliebten Cash-Bonus. Um die mobile App mit den benötigten Daten zu versorgen, arbeitet im Hintergrund ein Backend, das über Schnittstellen mit dem Warenwirtschaftssystem (ERP) kommuniziert. Alle Berechnungen und Validierungen finden in diesem Backend statt. Über dieses Backend kann Mode Weber auch Push-Benachrichtigungen versenden und Aktionen verwalten («Beim nächsten Einkauf erhalten Sie 500 Punkte»).
Oh, und übrigens, was die App besonders gut kann: Performance, Performance, Performance. Trotz tausenden von Transaktionen und Kunden ist die Performance zuverlässig und schnell. Und mit schnell meinen wir sehr schnell.
Erbrachte Leistungen
Link zum Projekt



Renuo zauberte uns im Nu eine neue Weber-App. Die Kundenorientierung, die Effizienz und das Made in Switzerland überzeugen!
Lukas Weber, VRP Mode Weber
Hokus Pokus
Die beiden nativen mobile Apps (iOS und Android) wurden mit Flutter erstellt. Das Backend basiert auf Ruby on Rails und setzt insbesondere auf Hotwire respektive Turbo. Kund:innen und Transaktionen können somit innerhalb einer Single Page Application verwaltet werden, ohne dass die Seite stets neu geladen werden muss. Zur Kommunikation zwischen dem Backend und der mobile App setzten wir auf RESTful JSON-APIs; zwischen dem Backend und dem ERP sind es XML-basierte SOAP-Schnittstellen. Die Push-Benachrichtigungen versenden wir über den Google basierten Dienst Firebase – womit sich der Kreis schliesst.